The problem
Users’ perception didn’t match our product
We imagined ourselves as a case study-centric Behance or Dribbble (i.e. as a platform having profiles and case studies), however, it became clear that users saw us differently. Our users felt the lack of portfolio customisability hurt their interview chances; We were focused on simplifying case study writing, not anything else surrounding it—a huge oversight on our part.
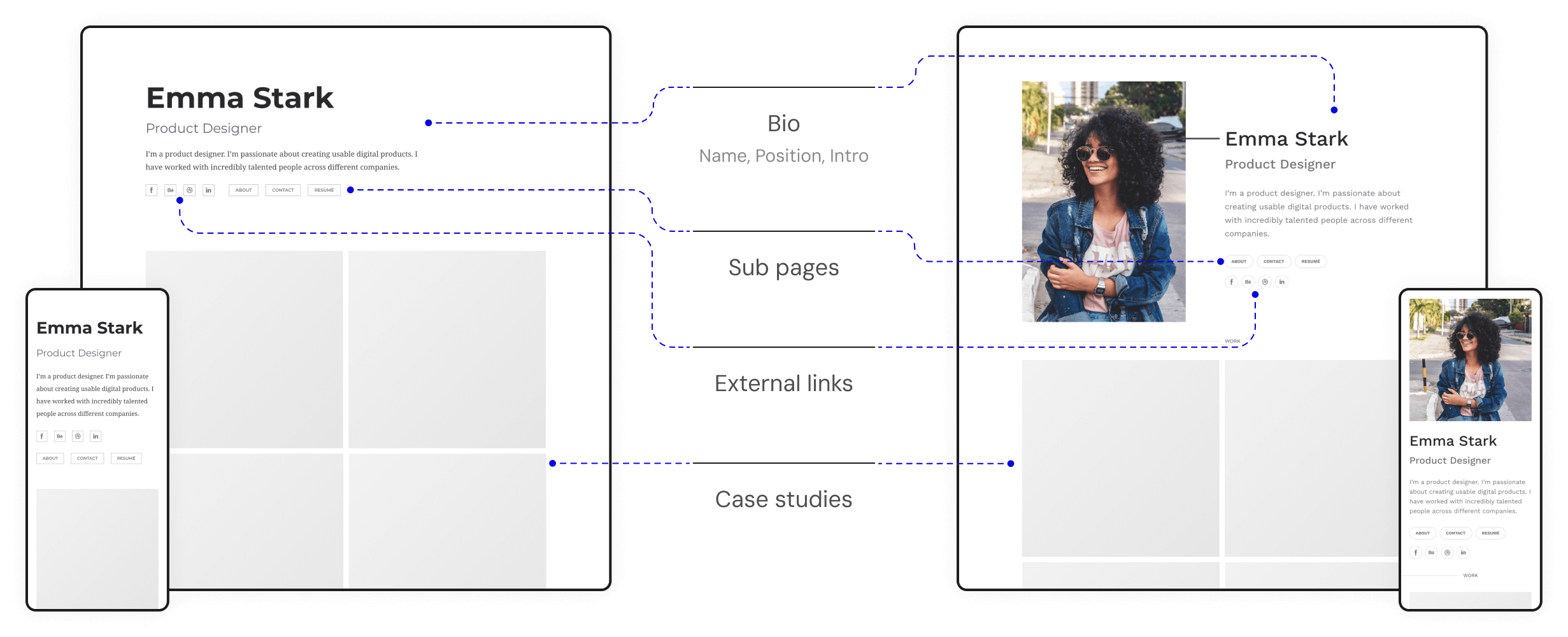
Portfolios on the platform have two main parts:

We called the first one profile but our users called it home page. And the difference in perception was the core problem: While you wouldn’t want to customise a profile, you definitely want to make your homepage unique.
It was clear we need to change how we treat the profile page. However, this shift was about to introduce unanticipated development efforts, turning our roadmap upside-down, so stakeholder buy-in was a challenge.